MARCA VISUAL TRANS
GUÍA DE ESTILO
Introducción
Bienvenido a la guía de estilo de la marca Visual Trans. Aquí se muestra el enfoque e identidad de nuestra marca
Esta guía de estilo es una referencia para nuestro equipo interno de diseño, proveedores y otras personas autorizadas a trabajar con la marca.
Las normas, directrices y referencias contenidas en este documento se basan en los años de investigación, experimentación y ejecuciones de marca que han precedido a nuestra nueva imagen de marca.
Nuestra intención con esta guía no es restringir la creatividad y la innovación, ni mucho menos. Creemos en el espíritu creativo y la mejora continua es uno de nuestros valores fundamentales.
Lo que buscamos es una presencia de marca coordinada, coherente y eficaz en todo lo que creamos.
Aunque algunas de nuestras ejecuciones de marca y gráficos se han estandarizado, no son el objetivo de esta guía.
El objetivo de esta guía es facilitar los elementos que necesitas para crear, utilizando estas herramientas y recursos, y adhiriéndose a las directrices que contiene.
Utiliza tu mejor criterio y consulta este documento como punto de partida.
MISIÓN Y ENFOQUE
Nuestra misión es desarrollar soluciones tecnológicas integrales y conectadas con el entorno ofreciendo un trato personal, cercano y altamente especializado.
Existimos para ayudar a simplificar y optimizar los procesos de gestión de recursos para que las empresas transitarias sean mas rentables.
Estamos aquí para ser referentes en el mercado del software para empresas transitarias, operadores logísticos, agentes de aduanas y consignatarios.
Trabajamos para que todos nuestros clientes sean más ágiles, más eficientes y más rentables.
Creencias fundamentales que conforman nuestra cultura interna y se expresan al mundo. Nuestros valores son fundamentales para la evolución actual y futura de la marca.
VALORES
Personas
Creemos firmemente en que cada persona tiene unas competencias, unos talentos. Nos gusta trabajar a gusto, y por eso no sólo queremos estar rodeados de grandes profesionales sino de grandes personas.
Tecnología
Como empresa tecnológica que somos la innovación y la creatividad está en nuestro ADN y así se refleja en nuestros productos. Somos soñadores tecnológicos y creemos en la tecnología y la innovación en software como medio para generar un impacto positivo en el mundo.
Rentabilidad
Todas nuestras acciones están orientadas a la sostenibilidad y la rentabilidad, que nos permiten poder ofrecer a nuestros profesionales las mejores condiciones y conseguir atraer personas con talento. Podemos invertir en mejorar e innovar en todos los aspectos y ser independientes para construir el futuro que queremos.
Diseño
Tenemos una apuesta total por el diseño. Concebimos el buen diseño como atemporal y funcional. Esto se traduce para nosotros en unos productos acordes a las necesidades y el contexto de los usuarios.
Logo
El logotipo es el principal identificador de nuestra marca. Se emplea para comunicar rápidamente nuestro nombre e identidad al mundo.
Un logotipo no crea una marca, sintetiza una idea más grande que un solo elemento gráfico. Es la forma en que nuestros clientes nos distinguen dentro del sector. Es una promesa de calidad, coherencia y fiabilidad.
Por ello, es vital que nuestro logotipo se presente correctamente en cada ejecución. En esta sección se detallan estas directrices
ESCALA
El logotipo se ha elaborado cuidadosamente para que se lea bien, incluso a tamaños pequeños. No hay límite a gran escala, pero ten cuidado con los tamaños más pequeños.
Si la legibilidad es un problema, es demasiado pequeño.
El espacio libre alrededor del logotipo puede determinarse utilizando la altura de la "V" del logotipo.
ESPACIOS
Las variaciones de color permiten adaptar el logotipo a varias situaciones o contextos. Esto garantiza la legibilidad y claridad de la marca en cualquier uso o pieza donde se sitúe.
VARIACIONES
La reducción del logotipo nos permite situar la marca en entornos reducidos y permitir ser igualmente reconocible y adaptable.
SOCIAL
Tipografía
En el corazón de la identidad está nuestra voz tipográfica única. La tipografía influye en el tono del lenguaje y es muy relevante para la expresión de la marca.
Nunito se ha diseñado principalmente para su uso como fuente de visualización, pero también puede utilizarse como fuente de texto.
Creada para ser utilizada libremente en diferentes medios y dispositivos se adapta perfectamente al enfoque, necesidades y morfología de la marca.
Nunito Sans debería utilizarse en todas las ejecuciones de comunicación y marketing. En raras circunstancias reconocemos que no es realista utilizar fuentes personalizadas. En este caso, deben utilizarse las fuentes sans-serif por defecto del sistema.
Nunito Sans Light
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()?+
Nunito Sans Regular
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()?+
NUNITO SANS BOLD
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()?+
Resumimos los principios generales de composición tipográfica. Utilízalos como referencia para cualquier tipo de pieza
PRINCIPIOS
La legibilidad y la claridad son de vital importancia para un buen diseño tipográfico.
Como la mayoría de la gente lee de izquierda a derecha, debemos alinear nuestros tipos en consecuencia.
El contraste es la clave de un buen diseño
En nuestros caso el contraste está marcado por el tamaño o el color y no tanto por el peso. Esto ayuda a mantener un estilo limpio, amable y claro.
Siempre que coloque texto uno al lado del otro, alinee las líneas de base (la línea sobre la que se asienta la parte inferior de una x minúscula) o alinee las alturas x (la parte superior de una x minúscula). Esto ayuda a alinear visualmente cada línea.
Siempre que coloque texto uno al lado del otro, alinee las líneas de base (la línea sobre la que se asienta la parte inferior de una x minúscula) o alinee las alturas x (la parte superior de una x minúscula). Esto ayuda a alinear visualmente cada línea.
Es fácil que el usuario se pierda en largas líneas de texto, y las cortas se ignoran con facilidad. Lo mejor es mantener las líneas entre 45 y 70 caracteres, dependiendo del tamaño de la fuente.
Esto garantizará la legibilidad a medida que aumente o disminuya el tamaño de la fuente.
El contraste en color también es importante
Evita problemas de legibilidad usando colores de la paleta que garanticen un grado aceptable de legibilidad*
El espacio alrededor del texto es determinante. Evita márgenes estrechos o acercar demasiado el contenido a otros elementos gráficos y da aire al contenido para ser consumido con comodidad
La relación entre el tamaño de la tipografía y el espacio que la rodea es vital para una composición equilibrada*
* Pueden darse excepciones, en algunos casos, si la propuesta gráfica lo justifica y eleva la marca
Color
El color desempeña un papel crucial en nuestra identidad. Con él establecemos la expresión y la personalidad de nuestras marcas.
El azul es nuestro color base. Usamos varios espectros en nuestra paleta con el objetivo de añadir riqueza y versatilidad.
Desde el azul más profundo al azul más diáfano, desde el pesos de la experiencia a la frescura de la innovación y la mejora continúa.
PROFUNDO
#162846
ACTIVO
#4680E1
TRADICIONAL
#2D518D
SUAVE
#DFECFF
Nuestra paleta neutra utiliza una grama de grises como acompañamiento a la paleta principal.
NEUTROS
#3F3F3F
#808080
#DFDFDF
#F4F4F4
En ocasiones es necesario el uso de colores semánticos en elementos interactivos, gráficos y otros componentes que forman parte del uso cotidiano de la marca.
SEMÁNTICOS
#FF9E00
#F44336
#049E7E
Fotografía
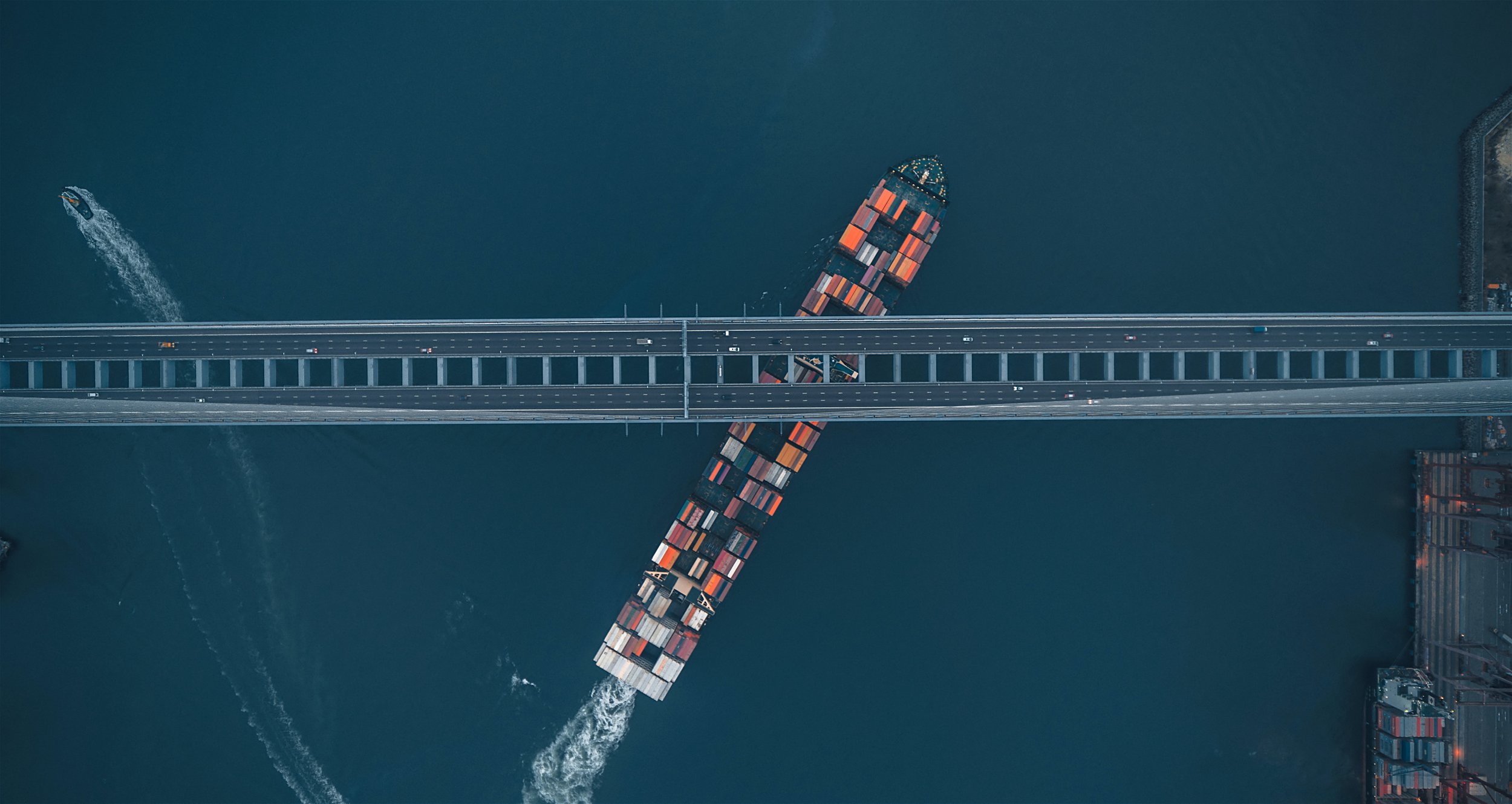
Contamos con una actitud abierta y constante crecimiento con respecto a la fotografía, a raíz de la amplia variedad de contextos de la marca y su mercado.
Utilizamos imágenes son sólidas y profesionales, con colores profundos, siempre con un cierto grado de azules en el aire. Recurrimos a escenas poco recargadas con el objetivo de ser serios y estimulantes sin resultar excesivamente artificiales.
Las escenas se mueven en un contexto humano y con trasfondo tecnológico aunque también recurrimos a contextos propios del sector de transporte y la logística. En lo posible buscaremos acercarnos a lo atemporal.
Iconografía
Bien utilizados, los iconos se convierten en una forma elegante y eficaz de comunicar y guiar al ojo a través de la experiencia
Para mantener esta funcionalidad, es importante reducir la carga cognitiva de los usuarios empleando iconos con moderación y de forma estratégica en los diseños que se realicen.
Visual Trans usa la librería abierta del IBM Design Language como recurso.
Los iconos se han diseñado para funcionar mejor en cuatro tamaños: 16px, 20px, 24px y 32px.